9 Important Image SEO Tips You Need To Know
When it comes to SEO best practices, most marketers focus on creating engaging keyword-rich content, building high-quality backlinks, and ensuring their site is responsive and loads quickly. But a crucial component that is often overlooked is SEO image optimization.
By overlooking image SEO, you risk missing out on ranking higher in organic listings and valuable organic traffic. So, we’re sharing a few simple ways you can optimize images for your website (and social media platforms) to enhance your online search visibility and increase traffic.
What Is Image SEO?
According to HubSpot, image SEO is the practice of optimizing your images so they rank higher in search engines’ organic listings, which in turn, increases the opportunity for more traffic to your site. There are a variety of image SEO strategies you can use to optimize your images, which we’ll dive into in a sec.

The Benefits of Image SEO
By using the right image SEO strategy, your images can be interpreted easier by crawlers on search engines like Google, and that’s just one benefit of image SEO. Here are a few more reasons why you need to optimize your website images:
Enhanced Visibility
Optimized images increase the chances of your website appearing in image search results. Stats show 10% of Google traffic is for images.google.com searches. And images are indexable not only in Google images but also in image SERPS within Google search results, too. If you can secure your images in these desired SERP sections, your SEO brand awareness, and by extension, rankings and traffic, will improve.
You can also leverage social media by using it as a platform to share your images and drive engagement. Perhaps you have a compelling image in a blog post. Use that image to craft a Facebook, LinkedIn, or Instagram post that links back to the blog article.
Improved User Experience (UX)
High-quality images that load quickly contribute to a positive user experience (UX) by reducing bounce rates and encouraging visitors to stay on your site for longer periods. Pages with engaging images that complement content can signal to search engines like Google that the content is valuable and relevant to users. Incidentally, Google has recently admitted that visuals that add value to readers will also be given preferential treatment, provided that Google can crawl them correctly.

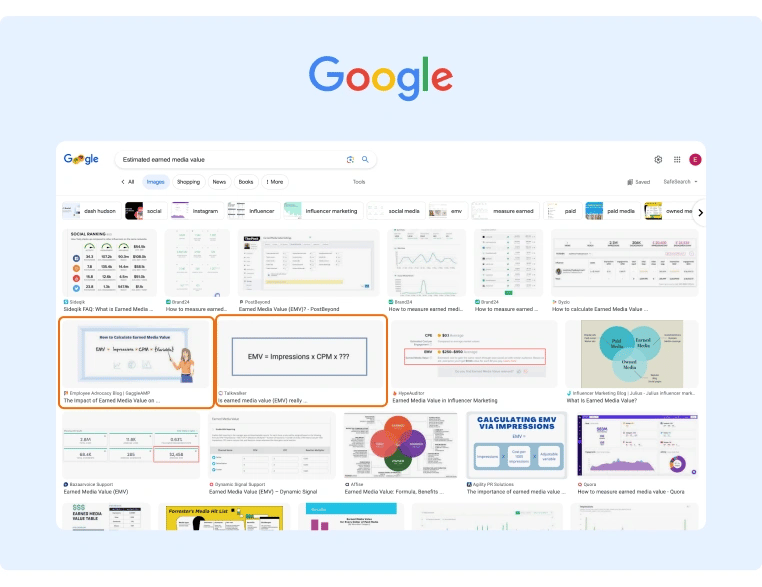
An example of a search with calculations on how to determine the ‘estimated earned media value.’
Higher Conversion Rates
Engaging images that align with your content can captivate users and influence their purchasing decisions, resulting in improved conversion rates. When you consider the influence of product images on e-commerce websites, it’s invaluable, often making the difference between an uninterested and a tempted online consumer.
Page Load Speed
This is a massive ranking factor for desktop and mobile sites, and high-resolution images can slow down your load time. However, if you take steps to ensure that images are caching and loading correctly, while not compromising on quality, your load speed will not be as negatively impacted. We recommend checking out Google's PageSpeed Insights tool to get an idea of your current performance so you can make adjustments if needed.

9 Tips for Effective Image SEO
Now that you know what image SEO is and its benefits, here are nine tips for implementing effective image SEO.
1. Use High-Quality Images
Invest in professional, visually appealing images that are relevant to your content and captivate your audience. Whether that’s investing in camera/video equipment to take your own photos, subscribing to a stock images library, or utilizing generative AI, be sure the images are high quality and relevant.
2. Optimize Image File Names
Rename your image files using relevant, descriptive keywords rather than generic names like "IMG_001.jpg.” This helps search engines understand the image's content; the same way that a human would when reading the file name. The more informative the file name, the easier it is to understand the image’s purpose.
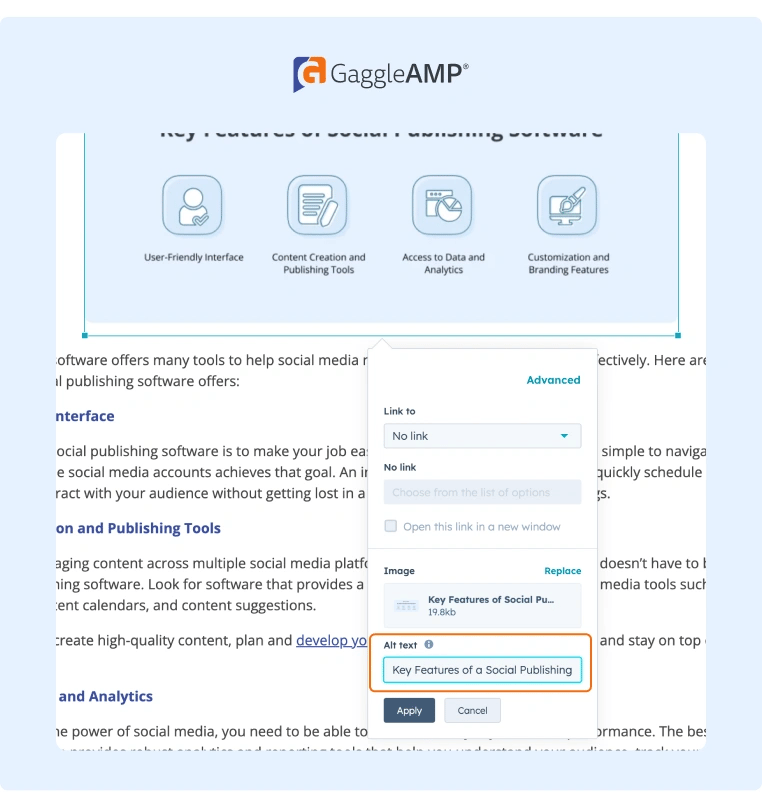
3. Utilize Alt Text
Add concise and descriptive alt text to your images, including relevant keywords and contextual information. Here’s why: without alternative text (often shortened to alt text), search engine crawlers won’t be able to index the images correctly. Alt text provides textual context to search engines, so crawlers can read the alt text to ascertain its relevance on the page. Alt text also allows screen readers to read information about the images out loud to visually impaired individuals. This enables someone who is visually impaired to understand the purpose of the image.

An example of Alt Text from an image in our content management system.
4. Compress Image Sizes
Large image files can slow down your website's loading speed, which negatively impacts your page bounce rate and SERP ranking. Higher-resolution images and those with larger dimensions might work great for printed marketing materials, but it’s important to scale them down appropriately for your website. Compress images without compromising quality to improve user experience and SEO.
5. Choose the Right Image Format
Use appropriate image formats such as JPEG for photographs and images with large amounts of color, and consider using PNG files for images with transparency or animations. Experiment with the right image file types and compression rates to find the optimal combination for your website’s load speed and user experience.
6. Provide Captions
Captions provide additional context to your images. Unlike file names or alt text, captions are visible the entire time and add more contextual information about the image. A well-written caption can potentially improve engagement, contributing to a positive website UX.
7. Utilize Image Sitemaps
Create an image sitemap and submit it to search engines to ensure that they notice every image and page. For each image entry, include the title, description, URL location, caption, and thumbnail (if animated). If you use a website content management system (CMS) like WordPress, plugins like SEOPress might be able to add visual content to sitemaps directly.
8. Implement Structured Data
Use structured data markup, such as Schema.org, to provide search engines with more information about your images. This will increase the chances of your images appearing in rich snippets. Google has updated its Image Guidelines to alert marketers that they use the file path and file name to rank images. Therefore, if you have multiple products (and thousands of images), instead of storing them ad-hoc, structure subfolders to be more aligned with your product categories.
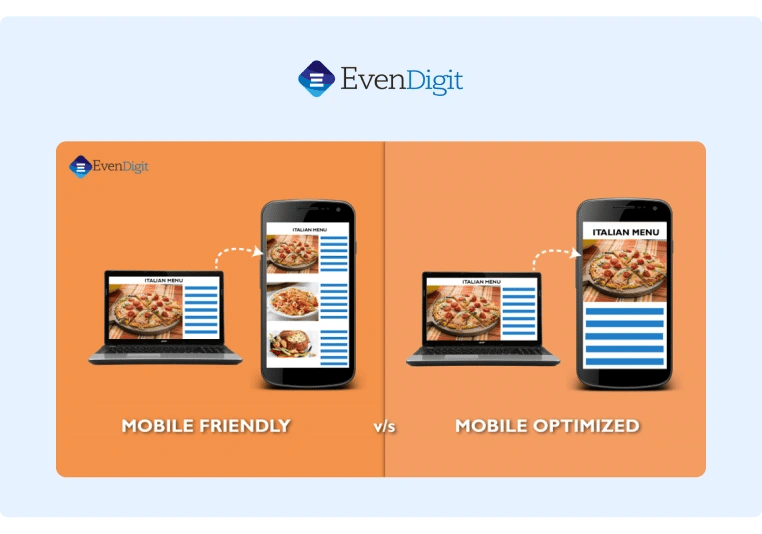
9. Mobile-Friendly Optimization
Optimize images for mobile devices and ensure they are responsive to the screen size and device that you are using. This will likely require some technical development assistance to implement, since image responsiveness will likely differ depending on the browser, device, and website code.

Source: Mobile-Friendly vs. Mobile Optimization: What’s the Difference?
Final Thoughts
Image SEO is a powerful tool to leverage for enhancing your online presence and attracting more organic traffic. By implementing these tips and bearing these benefits in mind, you can improve your rankings and also create a more seamless, positive customer journey, which will go a long way in fostering feelings of trust and reliability.